Multiple Choice
Identify the
choice that best completes the statement or answers the question.
|
|
|
1.
|
What is the output of the following program?
var result = 0;
var max =
5;
for(var i = 0; i < max; i++){
result +=
i;
}
println(result);
|
|
|
2.
|
What is printed by the following program?
var numApples = 10;
var
numOranges = 5;
if(numApples < 20 || numOranges == numApples){
println("Hello, we are open!");
} else {
println("Sorry, we
are closed!");
}
println("Sincerely, the grocery store");
a. | Hello, we are open!
Sincerely, the grocery store | c. | Hello, we are
open! | b. | Sorry, we are closed!
Sincerely, the grocery store | d. | Sorry, we are
closed! |
|
|
|
3.
|
How many circles of radius 10 will fit vertically stacked in a window that has
height 100? The circles should not overlap, the bottom of one circle should touch the top of the next
circle.
|
|
|
4.
|
In the following code snippet:
function addTen(x){
var ten = 10;
var result = x + ten;
return
result
}
function double(x){
var result = 2*x;
return result;
}
What are the local variables of the function double?
a. | x, result, and ten | c. | only x | b. | only result | d. | x and result |
|
|
|
5.
|
In a graphics canvas, what are the coordinates of the bottom right corner of the
window?
a. | 0, getWidth() | c. | getHeight(), getWidth() | b. | 0,
0 | d. | getWidth(),
getHeight() |
|
|
|
6.
|
What is printed by the following program?
var isRaining = false;
var
isCloudy = false;
var isSunny = !isRaining && !isCloudy;
var isSummer =
false;
var isWarm = isSunny || isSummer;
println("Is it warm: " + isWarm);
a. | Is it warm: true | c. | Is it warm: yes | b. | Is it warm: no | d. | Is it warm:
false |
|
|
|
7.
|
Karel starts at Street 1 and Avenue 1, facing East. After calling the stairStep
function twice, where will Karel be and what direction will Karel be facing? (assume this is a
SuperKarel program and the world is 10x10 in size)
function stairStep()
{
move();
turnLeft();
move();
turnRight();
}
a. | Street 4, Avenue 4, Facing East | c. | Street 3, Avenue 3, Facing
East | b. | Street 2, Avenue 2, Facing North | d. | Street 3, Avenue 3, Facing
West |
|
|
|
8.
|
Which of the following describes a task effectively broken into smaller parts?
I. Making a list of your favorite colors
II. Throwing a dinner party by making a guest list,
buying ingredients, and cooking food
III. Comparing the syntax of Python and JavaScript
a. | I and II | c. | II only | b. | I, II and III | d. | III only |
|
|
|
9.
|
In the following code:
function start(){
mouseUpMethod(paint);
}
function paint(e){
//code to paint something
on the canvas
...
}
What is the meaning of e?
a. | e is a variable that paint can store a shape inside of so that start can access
it. | c. | e is a parameter of paint that determines what exactly will be
painted | b. | e is a parameter passed to the callback function paint that contains information
about the Mouse Event, such as where on the window it occurred. | d. | e is the callback function of
paint |
|
|
|
10.
|
How many times will the following program print "hello"?
var i
= 0;
while(i < 10){
println("hello");
}
|
|
|
11.
|
The following program animates a ball by setting a timer to move the ball across
the screen. We want the animation to stop whenever the user clicks the mouse:
var
ball;
function start(){
ball = new Circle(40);
add(ball);
setTimer(draw, 20);
mouseClickMethod(stopAnimation);
}
function draw(){
ball.move(2,
2);
}
function stopAnimation(e){
//your code
here
...
}
Which statement would stop the animation in this
program?
a. | stopTimer(draw, 20); | c. | stopTimer(draw); | b. | stopTimer(draw()); | d. | stopTimer(ball.move(2,
2)); |
|
|
|
12.
|
What will be the output of the following program?
var circle = new
Circle(100);
circle.setPosition(getWidth()/2,
0);
circle.setColor(Color.blue);
add(circle);
|
|
|
13.
|
Say you want to write a program to have Karel put down 300 tennis balls. Which
control structure would you use?
a. | For loop | c. | If statement | b. | While loop | d. | Nested while
loop |
|
|
|
14.
|
What is printed by the following program?
function printNumbers(two, one,
zero){
println(two);
println(one);
println(zero);
}
function start(){
var zero =
0;
var one = 1;
var two = 2;
printNumbers(zero, one, two);
}
a. | two
one
zero | c. | zero
one
two | b. | 2
1
0 | d. | 0
1
2 |
|
|
|
15.
|
If Karel starts at Street 1 and Avenue 1, facing East, where will Karel be, and
what direction will Karel be facing after running the following code? (Assume the world is 10x10 in
size)
move();
turnLeft();
putBall();
turnLeft();
turnLeft();
turnLeft();
move();
turnLeft();
a. | Street 3, Avenue 1, Facing North | c. | Street 1, Avenue 4, Facing
North | b. | Street 1, Avenue 3, Facing South | d. | Street 1, Avenue 3, Facing
North |
|
|
|
16.
|
You want to read input from the user to know how many apples they would like to
buy. Which statement should you use to read in a number from the user?
a. | var applesToBuy = nextInt("How many apples would you like?
"); | c. | var applesToBuy = readInt("How many apples would you like?
"); | b. | var applesToBuy = println("How many apples would you like?
"); | d. | var applesToBuy =
readLine("How many apples would you like? "); |
|
|
|
17.
|
Consider the following program code, where hours is an input from the
user.
if(hours <= 12){
println("Good morning!");
} else
if(hours < 16){
println("Good afternoon!");
} else
{
println("Hello!");
}
Of the following choices, select the
value for hour that would cause this program to print “Good Afternoon!”
a. | 12 | c. | 18 | b. | 14 | d. | “Good
afternoon!” |
|
|
|
18.
|
Why does a programmer indent their code?
a. | A key part of good programming style. | c. | Helps show the structure of the
code. | b. | All of the other choices | d. | Easier for other people to understand. |
|
|
|
19.
|
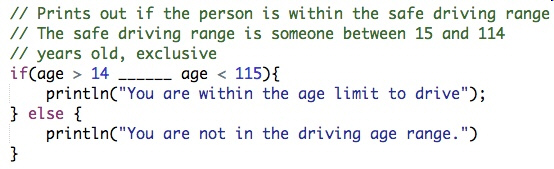
Choose the correct logical operator to fill in the blank in the if statement.
You may assume that the variable ‘age’ has already been initialized. 
|
|
|
20.
|
In the following code, we create a circle and add it to the screen. What is the
meaning of the x variable?
var x = 20;
var circle = new Circle(x);
add(circle);
a. | The position of the circle | c. | The diameter of the
circle | b. | The radius of the circle | d. | The color of the circle |
|
|
|
21.
|
In the following code:
var MAX_NUMBER = 10;
function sum(x,
y){
var result = x + y;
//Point
A
return result;
}
function start(){
var
num1 = Randomizer.nextInt(0, MAX_NUMBER);
var num2 = Randomizer.nextInt(0,
MAX_NUMBER);
println( sum(num1, num2) );
}
Which variables exist at point
A? In other words, which variables are in scope at point A? Which variables could you type at point A
and the program would still work?
a. | result, x, and y | d. | result, num1, num2, and MAX_NUMBER | b. | result, x, y, num1,
num2, and MAX_NUMBER | e. | result
only | c. | result, x, y, and MAX_NUMBER |
|
|
|
22.
|
What does the mystery function do?
function mystery()
{
while (noBallsPresent()) {
move();
}
}
a. | Karel moves until it puts down a ball | c. | Karel moves until it is on a
ball | b. | Karel moves once if there is no ball present | d. | Karel checks if there is no ball on the current
spot and then moves once |
|
|
|
23.
|
What is the total number of times Karel moves when the code below is
run?
function moveForward() {
for(var i = 1; i < 5; i++)
{
move();
}
}
moveForward();
moveForward();
|
|
|
24.
|
Which of the following successfully switches the values of the variables x and
y? The var temp may be used as a temporary variable if necessary.
a. | var temp = y;
x = y;
y = temp; | c. | var temp = x;
y = x;
temp =
y; | b. | var temp = x;
x = y;
y = temp; | d. | x = y;
y =
x; |
|
|
|
25.
|
In the following function printThreeTimes:
function
printThreeTimes(word){
println(word);
println(word);
println(word);
}
What is the parameter of the
function?
a. | function | c. | println | b. | word | d. | printThreeTimes |
|
|
|
26.
|
How many parameters go into the function sum, and how many return values come
out of the function sum?
function sum(first, second, third){
var result
= first + second + third;
println(first);
println(second);
println(third);
return
result;
}
a. | 3 parameters go in, 1 return value comes out | c. | 1 parameter goes in, 4 return
values come out | b. | 1 parameter goes in, 1 return value comes out | d. | 3 parameters go in, 3 return values come
out |
|
|
|
27.
|
We want to position a Circle circle on our canvas to be at a random position,
but we want to keep the entire shape on the screen. Which of the following will accomplish
this?
a. | var x = Randomizer.nextInt(0, getWidth() - circle.getRadius());
var y =
Randomizer.nextInt(0, getHeight() - circle.getRadius());
circle.setPosition(x, y); | c. | var x =
Randomizer.nextInt(circle.getRadius(), getWidth() - circle.getRadius());
var y =
Randomizer.nextInt(circle.getRadius(), getHeight() - circle.getRadius());
circle.setPosition(x,
y); | b. | var x = Randomizer.nextInt(0, getWidth());
var y = Randomizer.nextInt(0,
getHeight());
circle.setPosition(x, y); | d. | var x = Randomizer.nextX();
var y = Randomizer.nextY();
circle.setPosition(x,
y); |
|
|
|
28.
|
Why do we use functions in Karel programs?
a. | All of the other choices | c. | Make our program more
readable | b. | Break down our program into smaller parts | d. | Avoid repeating
code |
|
|
|
29.
|
What is the value of the boolean variable canVote at the end of this
program?
var age = 17;
var isCitizen = true;
var canVote = age >= 18 &&
isCitizen;
a. | yes | c. | true | b. | none, there is a syntax
error | d. | false |
|
|
|
30.
|
Karel starts at Street 1, Avenue 1, facing East in a 5x5 world. What will happen
after this code
runs?
move();
putball();
move();
move();
move();
move();
move();
a. | This code won’t run because of a syntax error | c. | Karel will crash into a
wall | b. | Karel will end on Street 1, Avenue 7 | d. | Karel will end on Street 1, Avenue
2 |
|
|
|
31.
|
“It’s a bird! It’s a plane! No, it’s Superman!”
We want to write a function isSuperman that takes in two parameters isBird and isPlane and
returns true if it is in fact Superman, and false otherwise.
If it’s not a bird and
it’s not a plane, it must be Superman.
Which of the following functions is the correct
implementation of isSuperman?
a. | function isSuperman(isBird, isPlane){
return isBird ||
isPlane;
} | c. | function isSuperman(isBird, isPlane){
return !isBird &&
!isPlane;
} | b. | function isSuperman(isBird, isPlane){
return !isBird ||
!isPlane;
} | d. | function
isSuperman(isBird, isPlane){
return isBird &&
isPlane;
} |
|
|
|
32.
|
How many total times will Karel move in this program?
function start()
{
move();
for (var i = 0; i < 5; i++)
{
move();
putBall();
}
}
|
|
|
33.
|
Which of the following statements will call the function paint every time the
mouse is moved?
a. | mouseMoveMethod(paint(e)); | c. | mouseMoveMethod(paint()); | b. | mouseMoveMethod(paint, e); | d. | mouseMoveMethod(paint); |
|
|
|
34.
|
We want to simulate constantly flipping a coin until we get 3 heads in a row.
What kind of loop should we use?
a. | while loop | c. | for loop | b. | loop and a half | d. | infinite loop |
|
|
|
35.
|
What is the output of the following program?
function
start(){
var x = 5;
sumTo(x);
println(x);
}
function sumTo(num){
var sum = 0;
for(var i = 0; i <= num; i++){
sum +=
i;
}
println(sum);
}
|
|
|
36.
|
A store has 20 apples in its inventory. How can you store this information in a
JavaScript variable?
a. | var numApples == 20; | c. | 20 = numApples; | b. | var numApples = 20; | d. | var num apples =
20; |
|
|
|
37.
|
In a graphics canvas, what are the coordinates of the center of the
window?
a. | getWidth() / 2, getHeight() / 2 | c. | getWidth(),
getHeight() | b. | getHeight() - getWidth(), getWidth() - getHeight() | d. | getHeight() / 2, getWidth() /
2 |
|
|
|
38.
|
What will the following program do when run?
var number =
readLine("Enter a number: ");
println("Number is: " + number);
a. | The program will print Number is: | c. | The program will ask the user for a
number and then will print Number is: | b. | The program will ask the user for a number and
then will print Number is: with the number they entered | d. | The program will print Enter a number: and then
print Number is: |
|
|
|
39.
|
The following program should draw a circle on the
screen
1 function start(){
2
var circle = new Circle(40);
3
circle.setPosition(getWidth() / 2, getHeight() / 2);
4
circle.setColor(Color.blue);
5 }
But when we run this code, we don’t
see the circle. What is missing from our start function?
a. | We are creating the circle incorrectly. We need to specify the width and height.
We need to change line 2 to be
var circle = new Circle(40, 40); | c. | We create the circle and position
it correctly on the screen, but we never add it to the screen.
We need to add the
line
add(circle);
after line 4 | b. | We never set the circle’s radius.
We
need to add the line
circle.setRadius(40);
After line 4 | d. | We are setting the position of the ball to be
off the canvas.
We need to change line 3 to be
circle.setPosition(0,
0); |
|
|
|
40.
|
The following code continually asks the user for a password until they guess the
correct password, then ends. But there is one problem.
1 var SECRET_PASSWORD
= "karel";
2
3 function
start(){
4
while(true){
5 var password =
readLine("Enter your password:
");
6 if(password ==
SECRET_PASSWORD){
7
println("You got
it!");
8
}
9 println("Incorrect
password, please try again.");
10
}
11 }
Which of the following will fix this program?
a. | Add a break; statement after line 7 so that the program doesn’t loop
infinitely | c. | Change the true in line 4 to be password != SECRET_PASSWORD so that the program
doesn’t loop infinitely | b. | Put line 9 inside of an else
statement | d. | Change the true
in line 4 to be password == SECRET_PASSWORD so that the program doesn’t loop
infinitely |
|
|
|
41.
|
In the following code:
var size = 20;
var x = 100;
var y =
200;
var ball = new Circle(size);
ball.setPosition(x, y);
What is the meaning of the x
variable?
a. | The radius of the circle | c. | The position of the
circle | b. | The x coordinate of the center of the circle | d. | The x coordinate of the left edge of the
circle |
|
|
|
42.
|
You are splitting up all of your apples equally between 3 people. Which
statement below will calculate how many apples will be left over?
a. | var leftOver = numApples % 3; | c. | var leftOver = numApples /
3; | b. | var leftOver = 3 / numApples; | d. | var leftOver = 3 %
numApples; |
|
|
|
43.
|
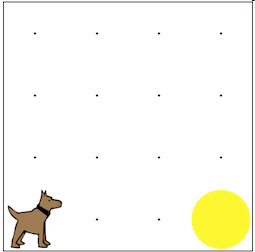
Karel the Dog is instructed to move forward two spaces. Then, if Karel is
standing on a ball, Karel will turn left and move forward two spaces. Otherwise, Karel will turn
around and move forward two spaces. Given the starting point below, where will Karel end up?
Starting Point: 
|
|
|
44.
|
What is the last thing printed by the following program?
var start =
30;
var stop = 10;
for(var i = start; i >= stop; i-=5){
if(i % 2 ==
0){
println(i * 2);
} else
{
println(i);
}
}
|
|
|
45.
|
The difference between local variables and global variables is:
a. | Global variables can only be used in the function they are declared in, while local
variables can be used anywhere in the code | c. | Local variables are named using
lower camelcase while global variables are named using all capital letters | b. | Local variables can
only be used in the function they are declared in, while global variables can be used anywhere in the
code | d. | There is no difference
between local and global variables |
|
|
|
46.
|
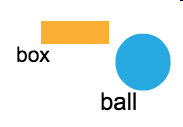
 How can we determine if ball’s left edge is
hitting a different shape on our canvas named box? a. | var elem = getElementAt(ball.getX() - ball.getRadius() - 1, ball.getY());
if(elem
== box){
//ball's left edge is hitting box
} | c. | if(ball ==
box){
//ball's left edge is hitting box
} | b. | var elem =
getElementAt(ball.getX() - ball.getRadius() - 1, ball.getY());
if(elem !=
null){
//ball's left edge is hitting box
} | d. | if(ball.getX() - ball.getRadius() - 1 ==
box){
//ball's left edge is hitting
box
} |
|
|
|
47.
|
What makes the following command an invalid Karel command?
turnleft();
a. | It should start with a capital T | c. | The l should be a capital
L | b. | This command is correct | d. | It should end in a colon rather than a semicolon |
|
|
|
48.
|
The following program adds several shapes to the screen.
function
addShapes(){
//code that fills the screen with shapes
//don't worry about how it's implemented
...
}
function
start(){
addShapes();
mouseClickMethod(removeShape);
}
We want to write a function that will remove any shape the
user clicks on. Which of the following is the best implementation of the function removeShape?
a. | function removeShape(e){
var shape =
getElementAt(e);
if(shape !=
null){
remove(shape);
}
} | c. | function removeShape(e){
var shape = getElementAt(e.getX(),
e.getY());
remove(shape);
}
| b. | function
removeShape(){
var shape = mouse.getElement();
remove(shape);
} | d. | function removeShape(e){
var shape = getElementAt(e.getX(),
e.getY());
if(shape != null){
remove(shape);
}
} |
|
|
|
49.
|
Say Karel is on a location with one tennis ball. After the following code runs,
how many tennis balls will there be at that location?
for (var i = 0; i < 3; i++)
{
if (ballsPresent()) {
takeBall();
} else {
putBall();
putBall();
}
}
|
|
|
50.
|
What does this program do?
var ball;
function
start(){
ball = new Circle(40);
add(ball);
setTimer(draw, 20);
}
function
draw(){
ball.move(2, 2);
}
a. | Animates a ball by moving it up and to the right once every 20 seconds | c. | Animates a ball by
moving it down and to the right once every 20 milliseconds. | b. | Animates a ball by
moving it up and to the right once every 20 milliseconds | d. | Animates a ball by moving it down and to the
right every 20 seconds |
|