|
Flash 2 Quiz 2
You may modify the design of this site to make it your own subject matter choice.(optional)
Step 1. |
||||||
|
Start
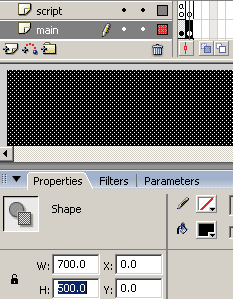
off by making a new Flash document with dimensions of 700 width by 500
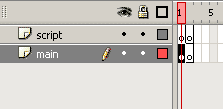
height. Name the first layer "main" and the second layer
"script". Then create 2 blank key frames (f7) on each layer. First of
all we're going to create a preloader, which will make sure the whole of the
flash website is loaded before the user sees it. It also indicates to the
user that something is happening, rather than them seeing a blank canvas,
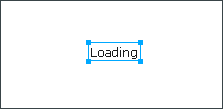
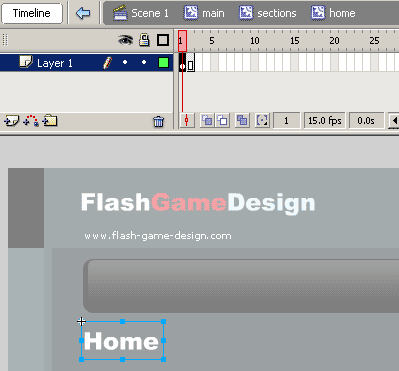
while it loads. So, on the 1st frame of the "main" layer create add
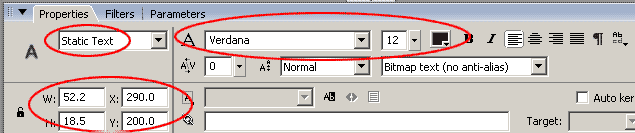
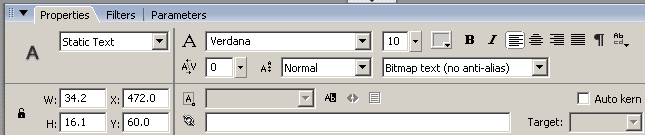
the text "loading", using these settings.
|
||||||
|
|
||||||
|
||||||
|
|
|
Step 2. |
|
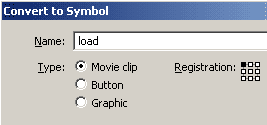
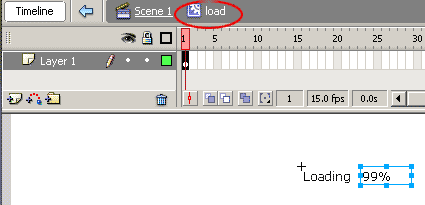
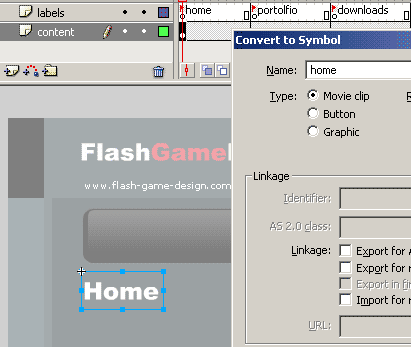
Make
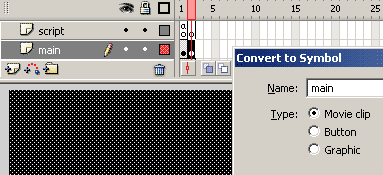
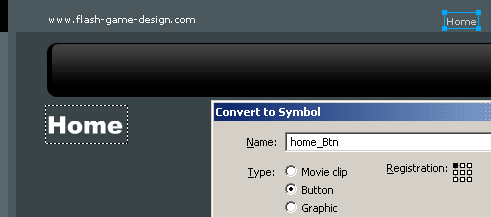
sure the text is selected and convert it into a Movie Clip Symbol (Modify
> Convert to Symbol or F8) called "load". |
|
|
|
|
|
|
|
Step 3. |
|
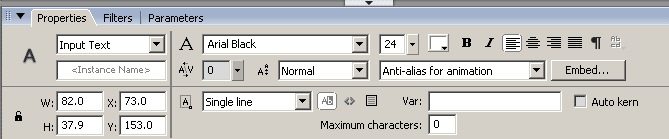
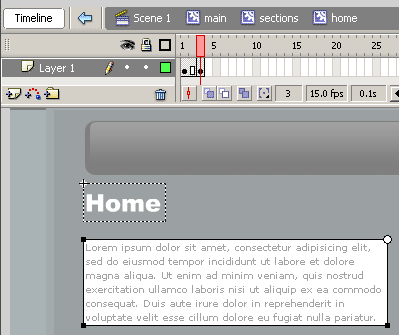
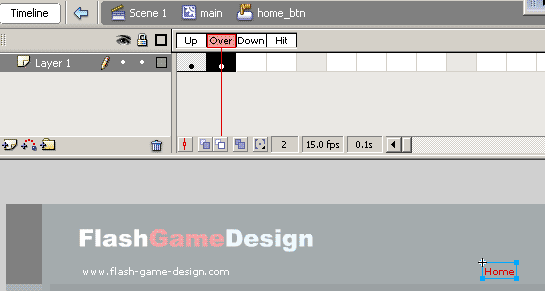
Now that the text is in it's own Movie Clip, double click
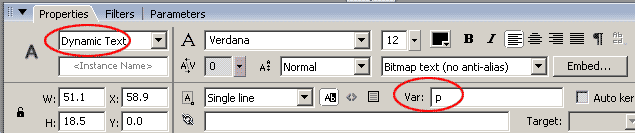
on it and create the text "99%" using these settings. You'll
notice that instead of choosing static, as with the "loading" text,
the text has been made dynamic. This allows the text to be changed with
actionscript, while the user is on the website. The letter "p" has
also been added in the field "Var". This gives the text a variable
(p) which will store the information that we want to be displayed in the text
box. As the website loads "p" will hold the current percentage that
the site has loaded to.
|
|
|
|
|
|
|
|
Step 4. |
|
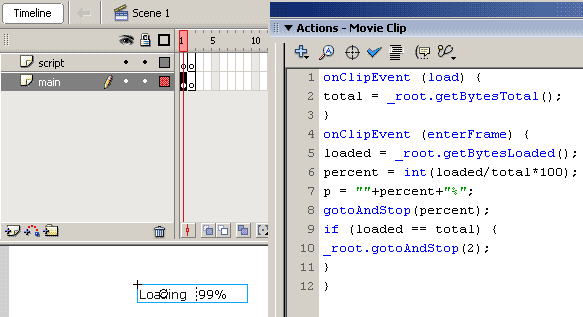
Next,
go back to the main timeline and select the "load" Movie Clip that we
just create, and add the code shown below. This code checks to see how much
of the flash file has loaded and displays the percentage in the text. Once
the whole of it is loaded, the timeline will go to frame 2, where we are
going to create the website Movie Clips. |
|
|
|
|
|
|
|
Step 5. |
|
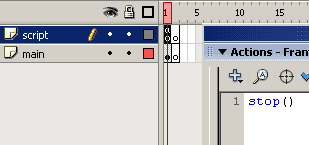
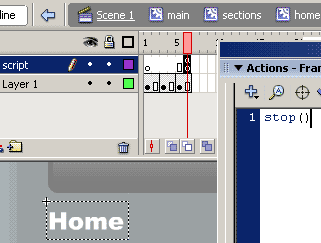
Before
we do that, a stop() action is needed on the first frame, so that the site
can load. This will prevent it from going to frame 2, where the site will be.
|
|
|
|
|
|
|
|
Step 6. |
|
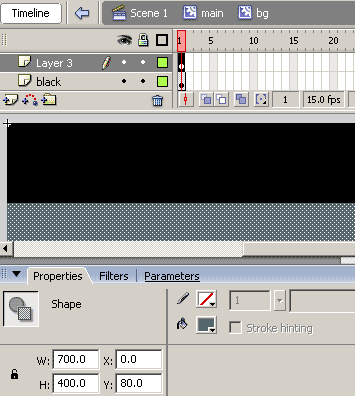
Now
we shall start making the actual website :) On frame 2 create black rectangle
with no border. While it is selected, in the properties panel change it's
width to 700 and it's height to 500. Make it's X & Y position 0, making
the black rectangle cover the whole of the canvas. |
|
|
|
|
|
|
|
Step 7. |
|
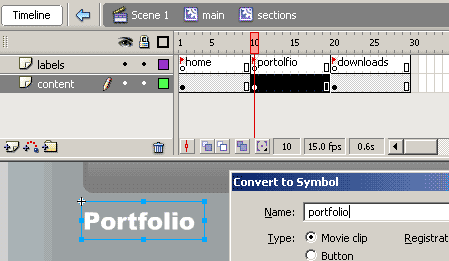
Convert the black rectangle into a Movie Clip symbol
called "main". "Main" will contain all the websites
assets (Movie Clips, Buttons and Text) |
|
|
|
|
|
|
|
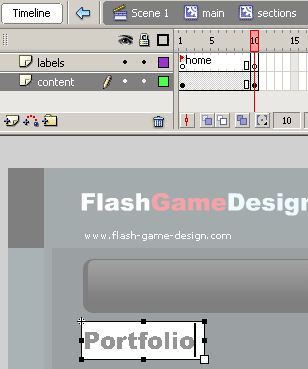
Step 8. |
|
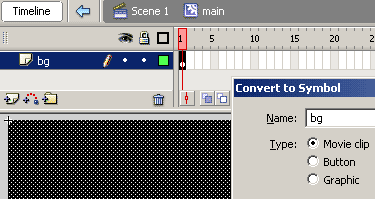
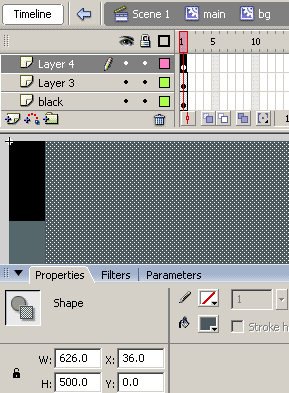
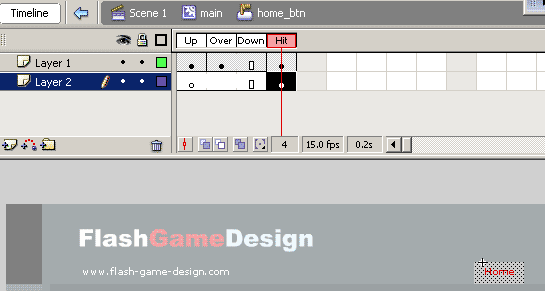
Double click on the Movie Clip symbol and name the layer
"bg" (background). Convert the rectangle into another Movie Clip
symbol, also called "bg". This Movie Clip will contain, as you've
probably guessed, the background, which are all the parts of the website that
will not change |
|
|
|
|
|
|
|
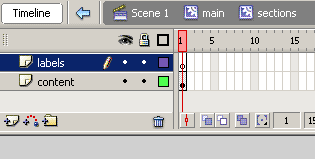
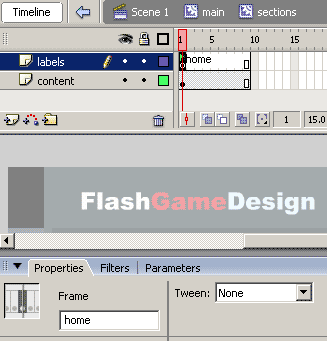
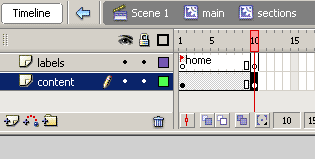
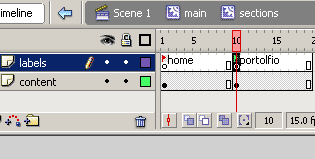
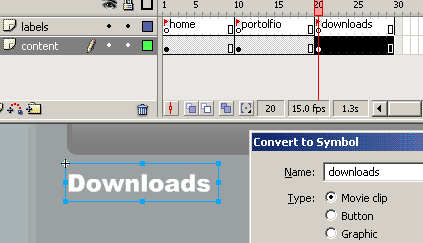
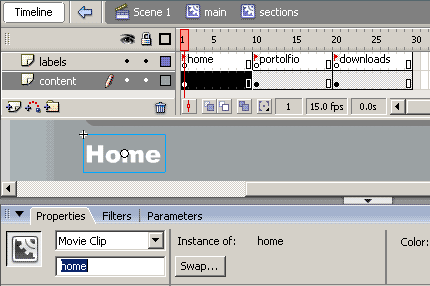
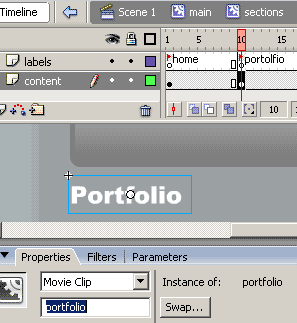
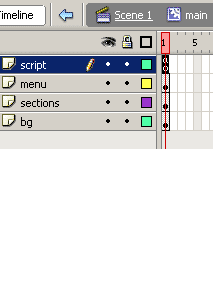
Step 9. |
|
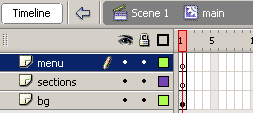
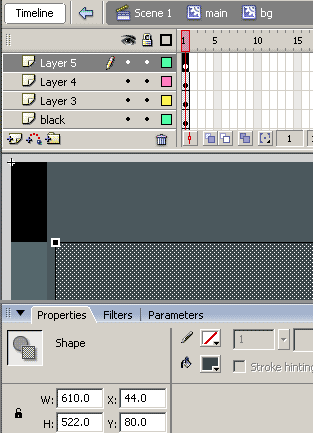
Create
to extra layers, one called "menu" and one called
"sections". |
|
|
|
|
|
||||||||||||||||||||||
|
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||
|