Dodge ball Game
PART 1: Create a character for
your game. Save him as a movie clip once created. I will call him Joe. If you
change his name you will need to change the code.
PART 2: Make him move with
the arrow keys on your keyboard.
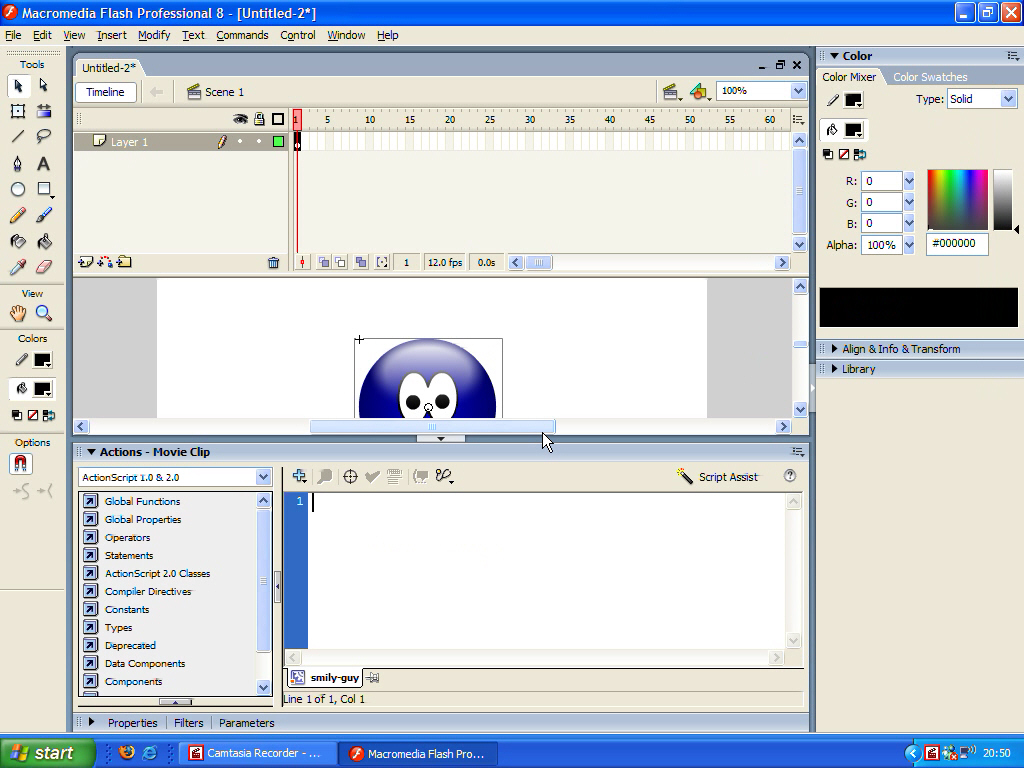
Select our cartoon man, and
then open up the actions panel, (by default itís located at the bottom of the
screen).
Type
in the following
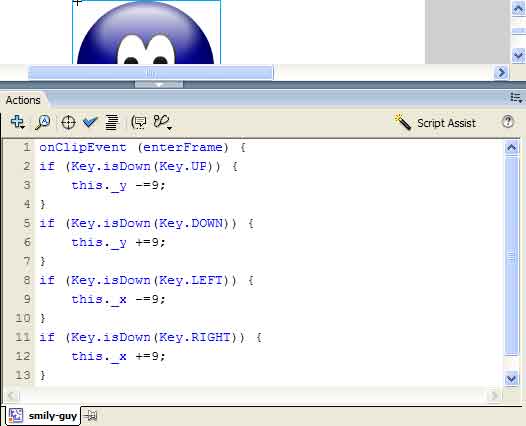
onClipEvent (enterFrame) {
}
This tells flash to update frequently
and do whatever we put in the empty content field.
Now in between { and } we want to type in our content
so now the code should look like this.
onClipEvent (enterFrame) {
if (Key.isDown(Key.UP)) {
this._y -=9;
} }
Now first we have an if
statement, this tells flash that if a key is held down then do something, and
the key we put in the if statement is the up key, this as a reference as Key.UP
Then what will happen when the key is down is that our cartoon man shall move
up, our man is referred to as this._y, y is the y
axis, (up and down, the x axis is left and right).
-=9;
This subtracts the coordinates
for y axis, and why I use 9, thatís the speed, set it to 2 and it will walk
slower, set it to 30 and it will be very fast.
Now we have to make the same code again with just a few minor changes, instead
of Key.UP we need Key.Down
and then left and right. (x axis) so here is all the
code.

Try your flash game, and you will see that our guy can move smooth around, even
angled.
PART 3: Walls
So start by making some graphics, drag 4 rectangles on the stage as in the
image below, then right click them separately and convert them to movie clips.
Now name them bottom_wall, top_wall,
right_wall and left_wall so
we can refer to them later on in code.
Now we will use the hittest
function to work so our character Joe canít go through the walls.
Click Joe and go to the actionscript panel.
after the onClipEvent
(enterFrame) {
make some room for coding, and type in
the following
if (hitTest(_root.bottom_wall)==true)
{
_y=_root.bottom_wall._y
- _root.Joe._height
}
Now what this does is to
repeat test if Joe is crossing over the bottom wall we made just before, if it
does touch the wall then, we give Joe a new position, in the y axis (_y) we
give it the position of the bottom wall + the height of the Joe movie clip, so
it will get placed just above the bottom wall.
Now we have to repeat this for the left, right and top walls.
//wall boundaries START
if (hitTest(_root.bottom_wall)==true)
{
_y=_root.bottom_wall._y
- _root.Joe._height
}
if (hitTest(_root.top_wall)==true)
{
_y=_root.top_wall._y
+ 16 // 16 is just the width of the wall
}
if (hitTest(_root.left_wall)==true)
{
_x=_root.left_wall._x
+ 20 // 20 is just the width of the wall
}
if (hitTest(_root.right_wall)==true)
{
_x=_root.right_wall._x
- _root.Joe._width
}
//wall boundaries END
Now you can test your
game, you should not be able to move the Joe character out of the stage.
PART 4: The ball
First of we need to make
the ball, so as you can see from the image below I just made an oval, with a
gradient and a reflection.
Select it, right click and convert it to a movie clip.
In the properties panel
name it ball, so we can refer to it later in code.
Now go to the _root stage in flash, click the ball movie clip and go to the actionscript panel, type in the following code
onClipEvent (load)
{
xspeed = random(5)+11;
yspeed = random(5)+11;
}
onClipEvent (enterFrame) {
this._x
+= xspeed;
this._y
+= yspeed;
}
First we make it create two
variables when the flash movie is loaded, xspeed and yspeed they are going to be a random number between 5 + 11.
Then in the onclipevent (this event is raised repeatedly) what this
will do is to tell flash to move this._x and this._y (our ball) to its original position + the x,y speed variables.
Try to test your movie
now and you should see that the ball is moving, but we have one problem, it
moves out of the stage, so we need to change its direction when it hits a wall,
luckily we made walls in part 3.
Now we will use the HitTest method to make boundaries
for the ball.
So in the onClipEvent(enterFrame)
type the following.
if (hitTest(_root.right_wall)==true)
{
xspeed /= -1;
}
What this does it to
repeat check if the ball is touching the right wall, and if it does then change
the x direction via xspeed /= -1;
Test the movie and see
what happens when the ball hits the right wall.
Now here is the code for
all the walls
--------------------------------------
onClipEvent (enterFrame) {
this._x
+= xspeed;
this._y
+= yspeed;
if (hitTest(_root.right_wall)==true)
{
xspeed /= -1;
}
if (hitTest(_root.left_wall)==true)
{
xspeed /= -1;
}
if (hitTest(_root.top_wall)==true)
{
yspeed *= -1;
}
if (hitTest(_root.bottom_wall)==true)
{
yspeed /= -1;
}
}
--------------------------------------
One last thing to add is to change the position for the ball when it hits our
character.
So still in the onClipEvent (enterFrame) type in the following.
if (hitTest(_root.Joe)==true)
{
_x = 0;
_y = 0;
}
Now test the movie.
Tip: you could change the
x_ and _y to some random positions for the ball when it hits our character.
if (hitTest(_root.Joe)==true)
{
_x = random(200);
_y = random(200);
}
PART 5: The Life Counter
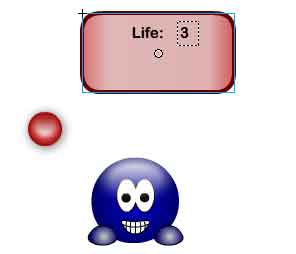
Now first of all we will
make a score board or just some place to contain the counter.
†
Then on top of it put in some text fields on static containing
"life:" and one dynamic containing the number 3 (as in 3 lives).
Select the dynamic text box and in the properties panel name it life_text
Drag and select the two text fields and the graphic we just made, right click
and convert it to a movie clip.
In the properties panel name the new movie clip board.
Now in the timeline right
click at frame 2 and create a empty keyframe, (here
you can make a button that goes back to frame 1 using gotoAndPlay(1);
In frame 1 go to the actionscript panel and type in stop();
do the same at frame 2.
Now we are ready to code.
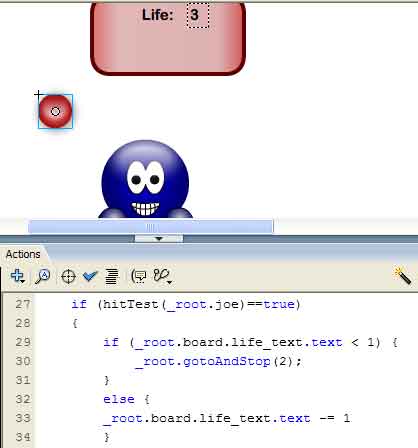
Select the ball we made
in the last lesson, and go to the actionscript panel,
again we will use the hit test to determinate if the ball has hit our
character, so type in the following.
if (hitTest(_root.Joe)==true)
{
if (_root.board.life_text.text < 1) {
_root.gotoAndStop(2);
}
else {
_root.board.life_text.text -= 1
}
What this does is if the
ball hits Joe then it will check if the life counter is more then 0 life left,
if that is true then subtract 1 life, if life counter is less then 1 then the
flash movie will jump to frame 2, where I placed a button called restart.
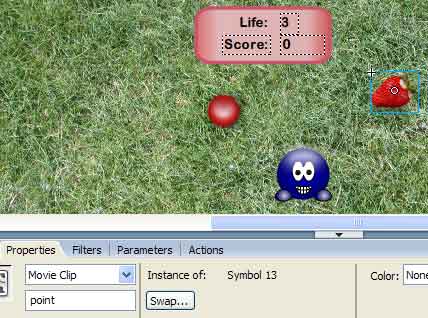
PART 6: Background and
points
Now I thought the white
background was a bit boring, so I imported a grass image, placed it in a new
layer beneath the other layer.
Now you see that the
walls we made in lesson 4 are shown, we want to hide them, so select all the
wall movie clips, right click and choose distribute to layers, and place those
layers beneath the grass layer.
Now we want to make some object that our character can catch to get some
points, I found an image of a strawberry, converted it to a movie clip, and
call it point in the properties panel.
Now the trick is to make the position of the strawberry change frequently, so
in frame 1 go to the action script panel and type in the following code beneath
the stop(); command.
var dorandom = function(){
_root.point._x = random(430)
_root.point._y = random(380)
}
var intervalID = setInterval(dorandom, 5000);
//repeats every 5 sec.
Now what this does is to
pick a random number between 0 and 430 for the x axis and a random number
between 0 and 380 for the y axis and then place the strawberry at that position
every 5000 mil seconds (5 sec).
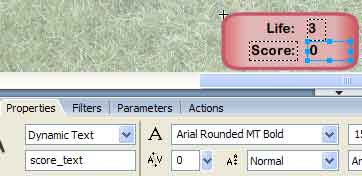
Now we want to make some point for this game, so double click the board movie
clip from lesson 4 and make new dynamic text field as in the image below and
type in 0 for the text, (as in 0 points), then name the text field "score_text".
Go back to the main stage in the flash project.
Click the strawberry, then go to the action script
panel and type in the following code.
onClipEvent (enterFrame) {
if (hitTest(_root.Joe)==true)
{
_root.board.score_text.text = Number(_root.board.score_text.text) + Number(1)
_root.point._x
= random(450)
_root.point._y = random(400)
}
}
Now we tell flash that if
our character Joe hits the strawberry then it should add 1 to the score text
field (_root.board.score_text.text) and remember when
adding numbers together we need to put the fields in a Number(something)
field.
At last we give the
strawberry a new position so we don't repeat getting points at the same spot
for 5 seconds.
†