Intro to Computers Project Final
Select One from each of the Programs
Covered in Intro to Computers(Web Design, Game Design, and 3D Design) Files will save to your code.org and tinkercad accounts for grading. Make sure to name the projects as specified below.
Web Page Design - create 1 of the websites below
Use your code.org account to create 1 web site. Go to https://studio.code.org/projects/weblab and Create New then Rename. Name the file Final Project and number below, this will be saved automatically to your code.org account
- When you are finished with college, you plan to join a web development and consulting
firm to gain experience in the field. Your long-term goal is to start and own a web development and
consulting firm. You decide to begin by designing a website you would eventually like to build for
the firm. Create a home page for the company. Create a style sheet and attach it to your page. Include the name of the company, "Webolutions" and the subtitle "Web Design". Include this body text: "Professional Website Design That WorksWebolutions has been among Denver’s top web developers since 1994. We have been ranked among Denver’s Largest Web Designers / Developers by the Denver Business Journal every year since 2002.We are also the only company in world with the Performance By Design system to ensure that your web design and development is done from the ground up to maximize your results and impact. If you require a new website, please contact Denver’s Best Web Design Company." Find an appropriate image to include(does not have to be cited). Add an additional page to feature the staff. Create a link from the home page to Staff and from the Staff page to Home. On the Staff page write a short bio for yourself as the company owner. Use the following guidelines for both pages: RGB colors are in at least 2 places on the website
(e.g. color, background-color), All style rules are in external stylesheets with
descriptive names, The stylesheet is linked to both pages on the website, Text is styled with CSS (e.g. font-size, font-family,
text-decoration, text-align), Layout is styled with CSS (e.g. height, width,
border, float, margin).
- You have started work at a bakery and the owner has learned that you have some web design experience. He has asked you to design a web site for the bakery so he can see your skill level. Create a home page for the bakery and a second page for Today's Specials. Link from Home to Specials and from Specials to Home. Create a style sheet and attach it to your pages. Include the name of the company, "The Sweet Room" and subtitle "We have something sweet in store for you!" Include this body text: "Our bakery offers a variety of delicious desserts, including gourmet cupcakes, cakes, cookies, brownies, cheesecakes, whoopie pies, and breakfast pastries. We bake all of our desserts fresh from scratch, using the best ingredients! We also offer espresso, lattes and drinks, vintage soda, candy, fresh fruit bouquets and fun gifts for the kitchen. Come on in, we look forward to seeing you soon!" Find at least 2 appropriate images to include(do not have to be cited). On the Today's Specials page highlight a bakery item and specify that Today's special is _______ and it is 25% off today only! Use the following guidelines: RGB colors are in at least 2 places on the website
(e.g. color, background-color), All style rules are in external stylesheets with
descriptive names, The stylesheet is linked to the appropriate
pages on the website, Text is styled with CSS (e.g. font-size, font-family,
text-decoration, text-align), Layout is styled with CSS (e.g. height, width,
border, float, margin).
Animation and Games - create 1 of the games below
Go to https://studio.code.org/projects#/ and login with your account that you used for class, choose Game Lab then rename the project. Name it Final Project and number below, this will be saved automatically to your code.org account
- Create a new Game Lab Project and Rename using the button at the top. Name FinalAnimation1
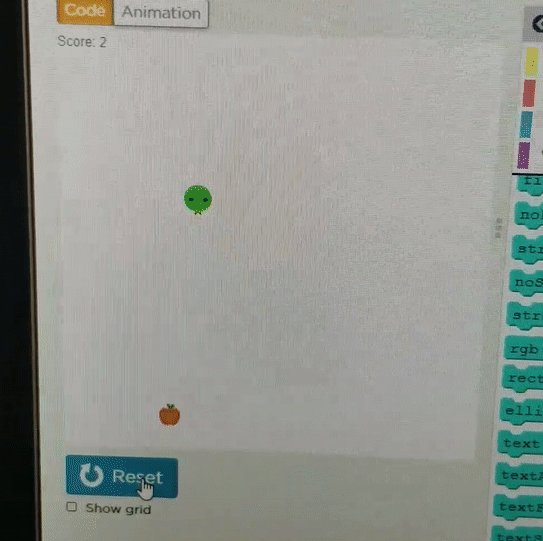
Create a very basic SnakeGame. Your snake does not have to grow as it eats the food. You can modify from the example below but your game must include an ifTouching, a text Score with a count up, the use of Functions for organization, and an if statement for movement. You should have a "you win" after a set number of points.

- Create a new Game Lab Project and Rename using the button at the top. Name FinalAnimation2
Make a very simple
flappy bird type of game. The bird should fly through the obstacles earning points for touching an object(a coin in the example) and losing points for touching the obstacles. The objects and obstacles should reset if touched or when reaching the end of the screen.
You can modify from the example below but your game must include an ifTouching, a text Score with a count, the use of Functions for organization, and an if statement for movement and reaching the end of the screen.

3D Design - Create 1 of the designs below.
https://www.tinkercad.com/joinclass/K9J4Z86ZTKD4 and login with your name(first and last lowercase no spaces)
The 3-D design should be created from scratch. In tinkercad, Create New Design.
- Design a cabin with a Lincoln Log style as below:
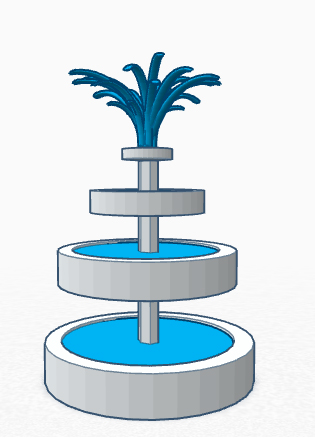
- Design a fountain as below:
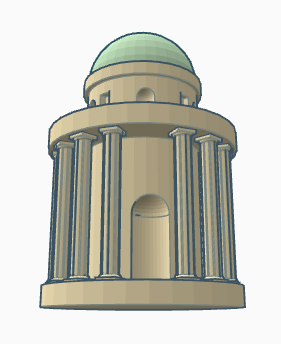
- Design a Roman dome as below: